
The path() & url() functions for clip-path property doesn't work in perspective - Ignition Early Access - Inductive Automation Forum

The path() & url() functions for clip-path property doesn't work in perspective - Ignition Early Access - Inductive Automation Forum







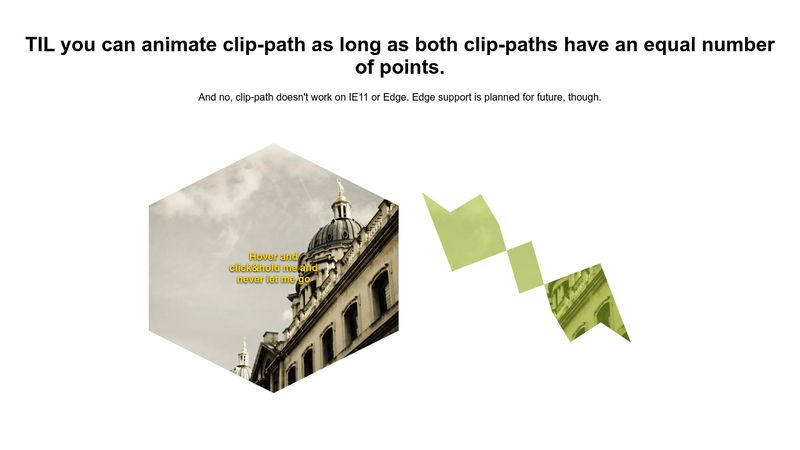
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)










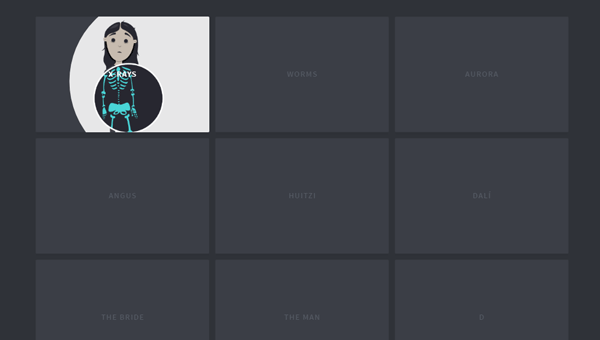
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)
