GitHub - komachi/postcss-clip-path-polyfill: PostCSS plugin which add SVG hack for clip-path property to make it work in Firefox

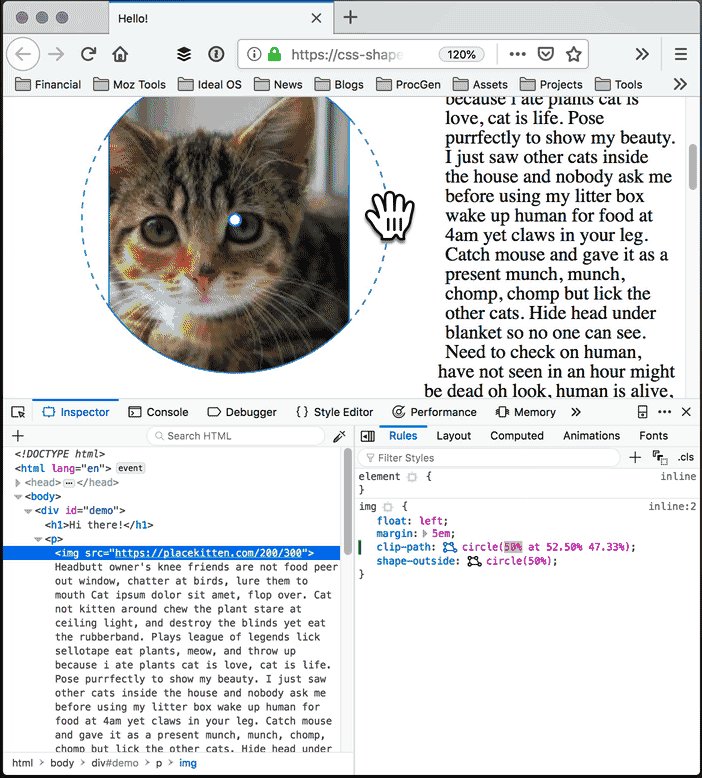
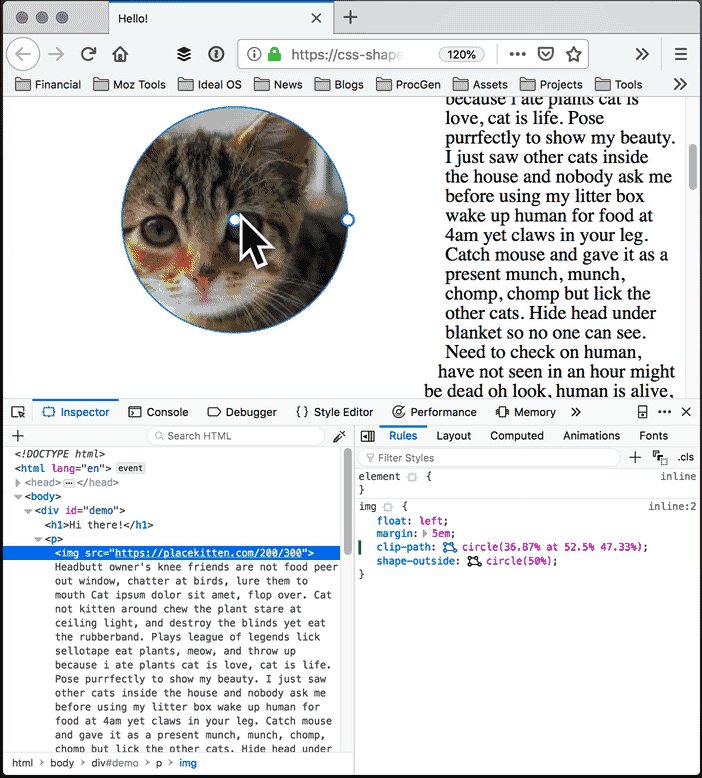
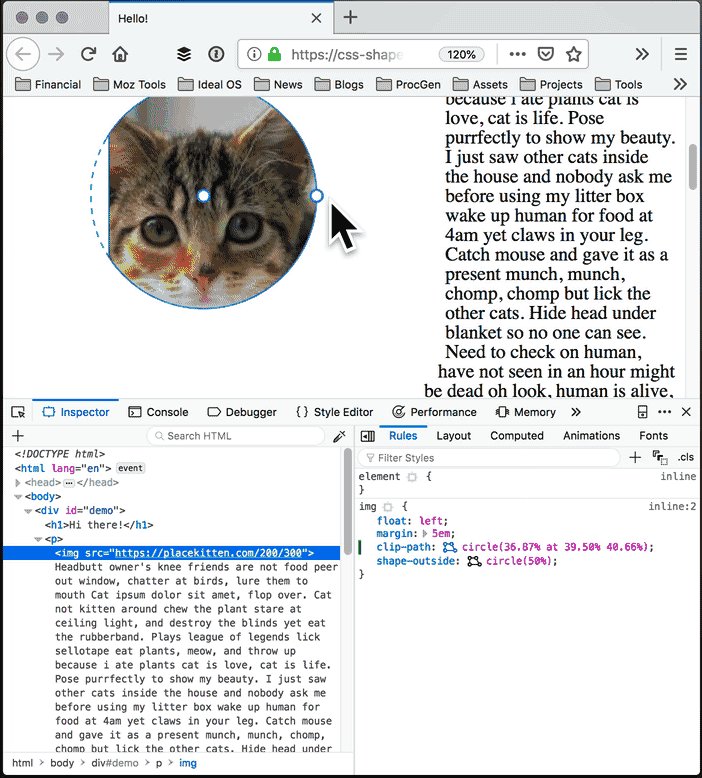
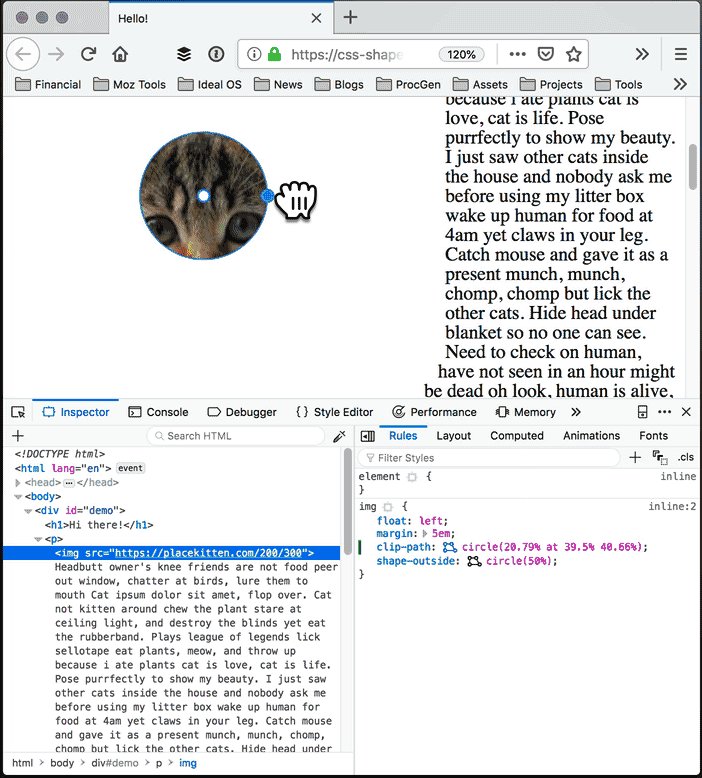
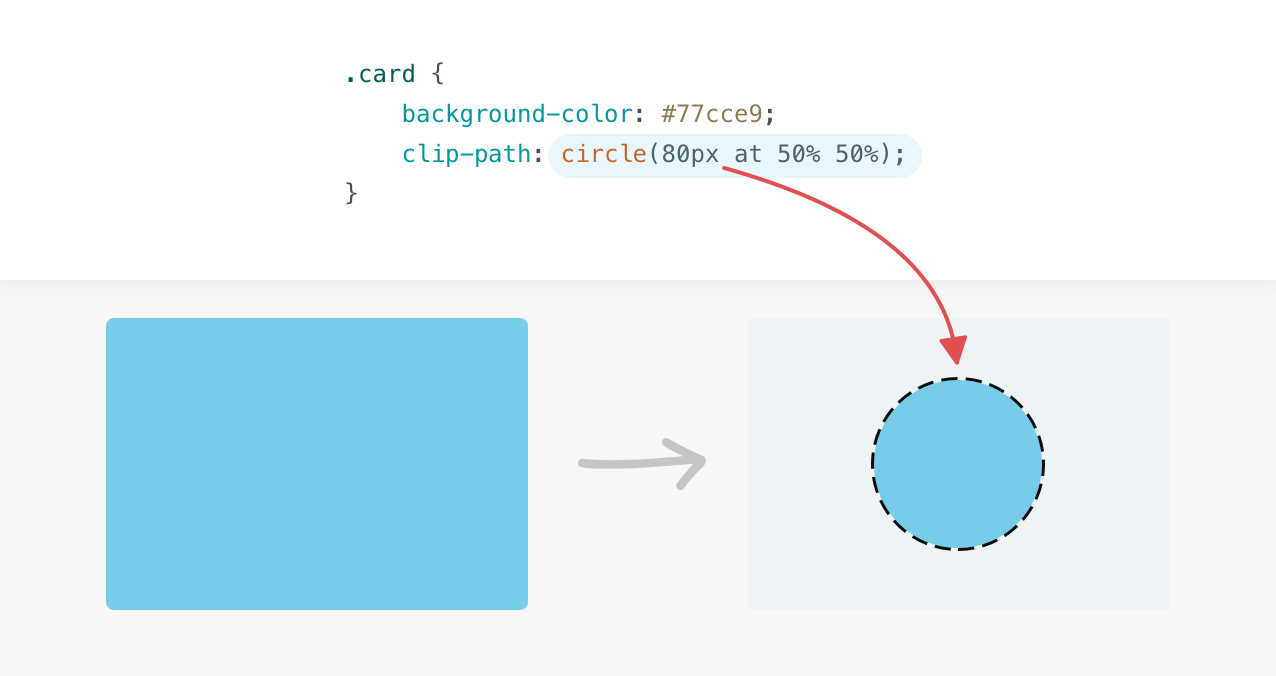
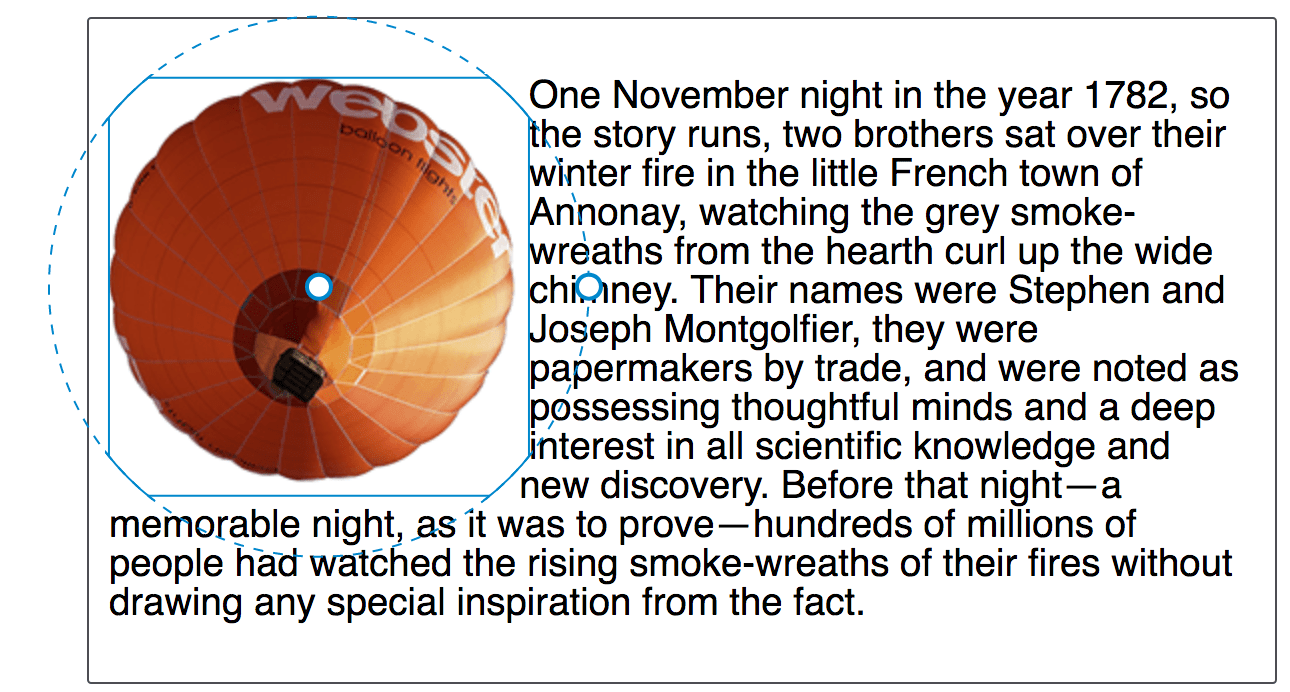
Make your web layouts bust out of the rectangle with the Firefox Shape Path Editor - Mozilla Hacks - the Web developer blog















![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)