
300M Wall Embedded Wireless WIFI AP Router USB Socket Outlet Wall Charger WiFi Smart Socket Electric USB Wall Sockets _ - AliExpress Mobile
Angular Context: Easy Data-Binding for Nested Component Trees and the Router Outlet | by Levent Arman Özak | Angular In Depth | Medium
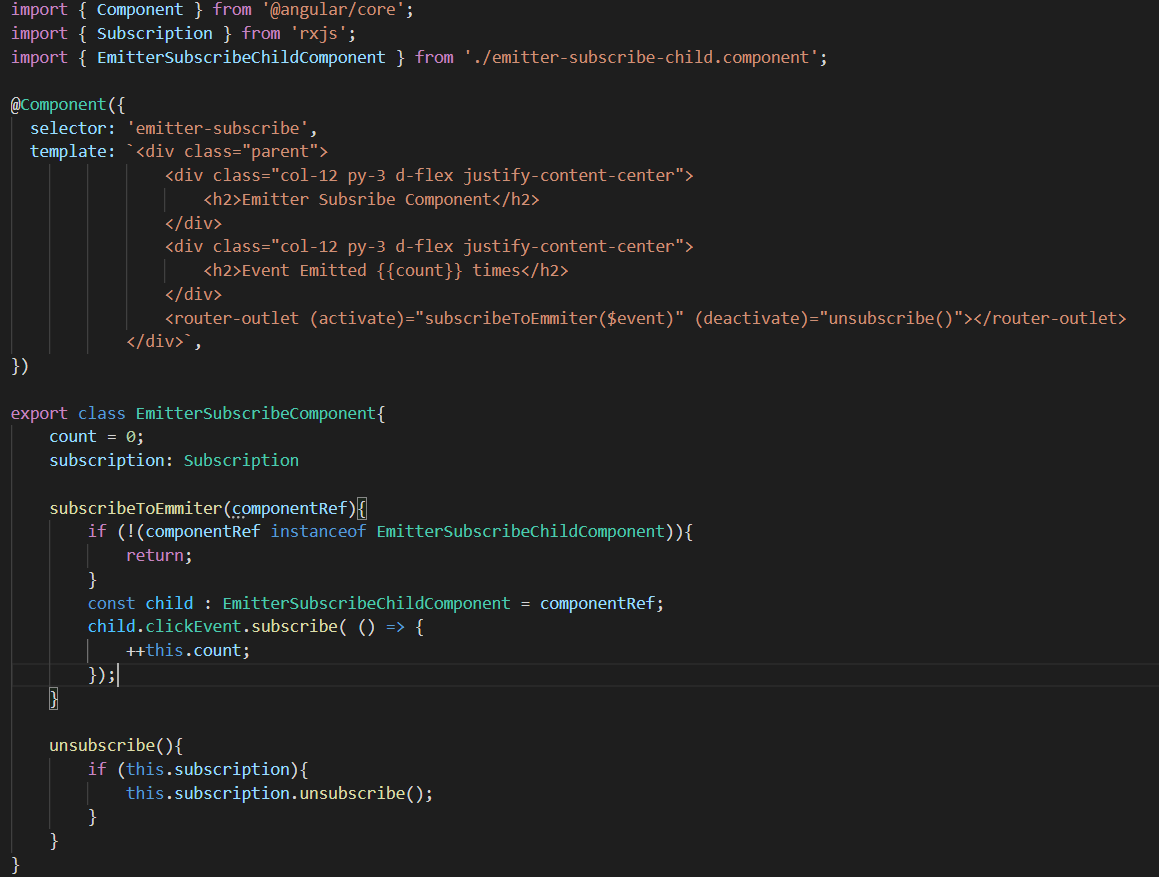
feat(router): binding from router-outlet to child component · Issue #4452 · angular/angular · GitHub

How do I install my NETGEAR cable modem router using the router web interface? | Answer | NETGEAR Support

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow